Code Recyclelet a = 1;let b=`let a=1`
要搜索上述代碼語句let a = 1,通常這是很難實現的,因為一方面會有字符串的幹擾,另一方面格式可能不同,無法直接確定唯一語句.
但是,當我們使用code recycle時,我們可以直接使用let a=1來匹配這個語句,因為它是基於語法樹來進行匹配的.一個特點是它對空白內容不敏感,另一個特點是所有字符都被視為節點內容進行查詢.
這樣,我們就可以使用與原來相同的搜索內容,匹配到更準確的結果
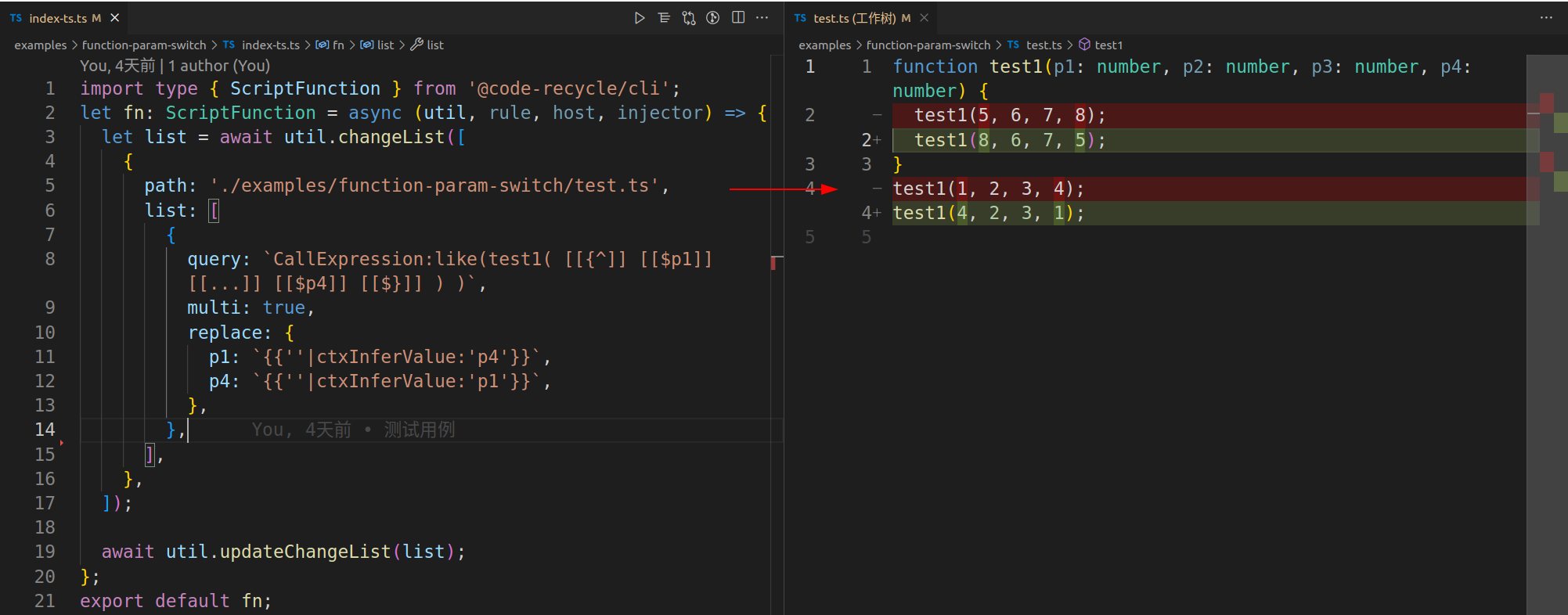
code-recycle中你可以這麽寫 {
query: `CallExpression:like(test1( [[{^]] [[$p1]] [[...]] [[$p4]] [[$}]] ) )`,
multi: true,
replace: {
p1: `{{''|ctxInferValue:'p4'}}`,
p4: `{{''|ctxInferValue:'p1'}}`,
},
},

{
query: `CallExpression:like(test1( [[{^]] [[...]] [[$p4]] [[$}]] ) )`,
multi: true,
replace: {
p4: `{value:{{''|ctxInferValue:'p4'}}}`,
},
}
console.[[$method:/log|info/]]() 查詢console的指定調用方法class [[$className]] { [[{]] test(){} [[}]] }查詢包含 test 方法的類{key:[[$value]]}查詢key的值CLI與VSCode Extension進行執行,腳本支持yaml/js/ts
typescript腳本語言為例介紹code recycle的基礎用法,工具目前支持400多種語言/語法解析,你可以查看文檔了解更多